Arts and sophistry have a tradition, and when this tradition comes down to the modern and innovative world of technology, expressions begin to make the change. It’s anything but difficult to accept that the difficulties confronting a website specialist are totally extraordinary and novel. In spite of being founded on innovation that is still generally new when it’s all said and done, website architecture, all things considered, offers a great deal of DNA with previous types of craftsmanship and plan. Traveling down through the history of mankind, splendid people have been creating stunts and procedures to make drawings, works of art, photography, visual communication and different types of visual media wonderful or capturing – and masterminding components on a site page is as a lot of a demonstration of aesthetic synthesis as the production of an oil painting. Websites make use of traditional artworks to send a deep message, relevant to the business.
Here are a few creative and traditional visual art techniques that have overcome the testimony of time:
Rule of Third – This rule of thumb demands partitioning of pictures it into thirds (both on a level plane and vertically) and adjust the most significant element(s) either along the lines themselves or at the purposes of the crossing point.
Welcome the site’s guests with a striking, wonderful synthesis when they initially show up is an extraordinary method to dazzle them with your customer’s style and demonstrable skill – and you can guarantee that key components, for example, logos and source of inspiration catches are set in compositionally solid regions where clients will notice and react to them.
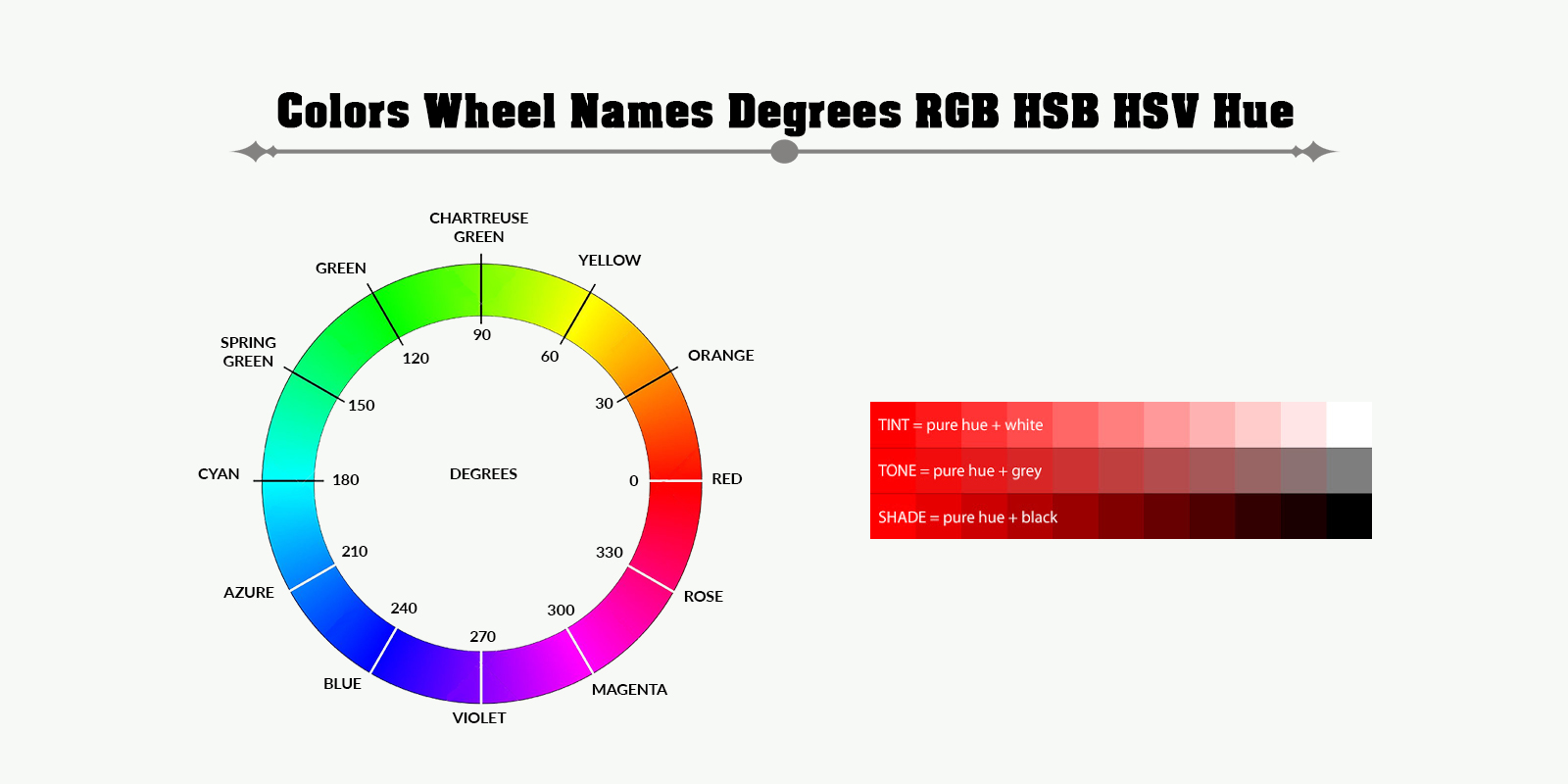
Classic Color Styling Pattern – The classic theory of coloring is as significant for website architecture as all things considered for some other visual media. Matching hues that supplement each other, “pop” dynamically or bring out explicit feelings is imperative expertise for any planner. Integral hues are effectively chosen by picking those that straightforwardly restrict each other on a shading wheel. Along these lines, blue supplements orange, green supplements red, yellow commendations purple, etc. Integral hues matched in any organization will appear to “pop” dynamically, which can be helpful for website specialists searching for the ideal shading for a source of inspiration button or some other significant component. Creators ought to be mindful so as not to over-utilize this procedure, in any case, and ought to know that over-soaked and exaggerated shading pairings can some of the time appear to be pompous.
While corresponding hues are astounding for ventures that require energetic hues, others may require progressively quieted blends. Another shading hypothesis approach is undifferentiated from hues, which are those that are grouped intently together on the shading haggle an increasingly amicable mix of tones when utilized together. The brain science of developing association through the coloration is most likely too wide a subject to be shrouded right now is an entrancing theme all by itself. In any case, it merits considering at any rate when all is said in done terms, as the shading decisions you make ought to preferably mirror the “state of mind” you might want to pass on to website traffic.
Theory of Coloration and Hues
Web designing as we see in the new millenniums takes it from the Classic Color Theory. The theory talks of the pairing of colors and complementing each of these colors to appeal a significant set of emotions is the skill that is practiced by skillful website designers. The use of an alternating warm and cool range of colors, which are technically complementing each other and describing the mood of characters portrayed within. The complementing colors are: Yellows Complementing the Purples; Greens Complementing the Reds and Blues Complementing the Oranges.
Corresponding hues combined in any arrangement will appear to appear dynamically, which can be helpful for website designers searching for the ideal shading for a source of inspiration button or some other significant component. Planners ought to be mindful so as not to over-utilize this strategy, in any case, and ought to know that over-soaked and exaggerated shading pairings can some of the time appear to be flashy.
While correlative hues are great for ventures that require dynamic hues, others may require increasingly quieted blends. Another shading hypothesis approach is undifferentiated from hues, which are those that are grouped intently together on the shading haggle a progressively agreeable mix of tones when utilized together.
The brain science of shading affiliation is likely too wide a subject to be shrouded right now is an entrancing theme all by itself. Be that as it may, it merits considering, in any event, all in all, terms, as the shading decisions you make ought to in a perfect world mirror the “mind-set” you might want to pass on to your guests. In the event that the vibe of your customer’s business could be communicated as a shading, would it be warm or cool?
There are a lot of sources of internet endeavoring to credit explicit states of mind or relationship to coloration and hues (i.e., purple equalling astuteness, extravagance, and inventiveness, while dark-colored methods grittiness, etc). These can be helpful for general direction, in spite of the fact that they ought to maybe be taken with a touch of salt; it’s apparently very uncommon for any two investigations to really concur.
The Idea of Leading Lines and Negative Spaces
An idea of “Leading Line” is quite traditional like the idea image creation. Leading lines appear to be either wholesome and straight, or these appear to show curvaceous structure showcasing the beautiful art, where the purpose is of upholding the eyes of viewers over an area of key interest.
Basically, this whole new and unique concept of leading lines and negative spaces is increasingly used by website designers that use the new age technology. Again, the purpose here is to present the eye of viewer’s on key elements instead of the complete picture.
Verdict:
Taking everything into account, the most significant point here is that there are numerous procedures and conceivable outcomes, and it’s in every case best to think about each venture all alone merits and choose which approach will be the most proper for imparting the fundamental focuses. Having a wide comprehension of strategic arts and design tactics and structure procedures could be the way to putting your ultramodern website design structures to whole new levels, which directly compete with market competitors. By learning the old school design tricks, you could deliver sites that are highly secured and ostensibly modern as well as traditionally wonderful centerpieces.